Improve every software experience from SaaS to Agents
You’ve built the tools, launched the features, and rolled out the copilots—but is the ROI stacking up? Pendo is the only Software Experience Management (SXM) platform built to analyze, assess, and act to improve customer and employee software investments—across web, mobile, SaaS, AI, and agentic applications. No code required.






















Software ROI for every team
Software frustrations? Just Pendo it.
Every department relies on software to drive a competitive edge, but for many companies, software investments fail to meet expectations. Pendo’s no-code Software Experience Management platform helps teams pinpoint issues, optimize workflows, and enhance usability—no engineering needed. The outcome? Boosted revenue, reduced costs, and minimized risk. Business users gain control. Engineers enjoy freedom. Everyone wins.
Pendo for Marketing
See what users do before they convert and optimize every step of their journey.
–>Empowering global innovation
Pendo enhances software experiences for customers across 163 countries
Pendo’s Software Experience Management platform is trusted by global innovators to optimize their software performance. By providing teams with the tools to identify issues, streamline workflows, and enhance usability, Pendo enables businesses worldwide to deliver exceptional software experiences—driving revenue, reducing costs, and mitigating risks on a global scale.
EXPLORE THE PENDO SXM PLATFORM
Every tool you need for better software experiences
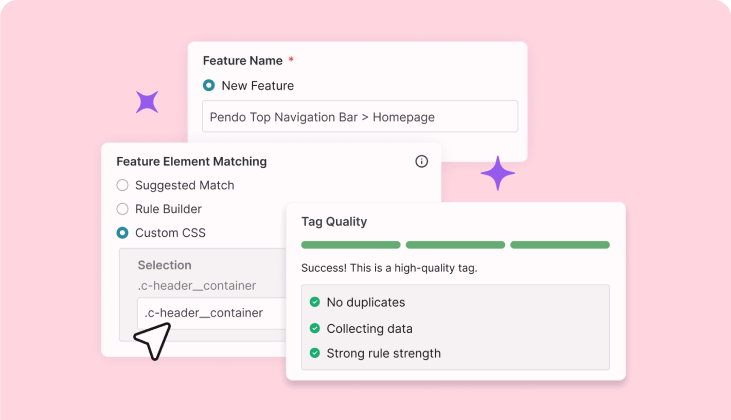
Uncover trends in user behavior with Pendo Analytics
Explore Analytics
–>
HackerRank reduced at-risk customer churn by over 50% by tracking and evaluating customer health.
Read Case StudyDeliver personalized guidance at the perfect moment
Explore Guides
–>Monitor and improve user sentiment
Explore NPS
–>Turn feedback into excellent products
Explore Listen
–>See software through your users' eyes
Explore Session Replay
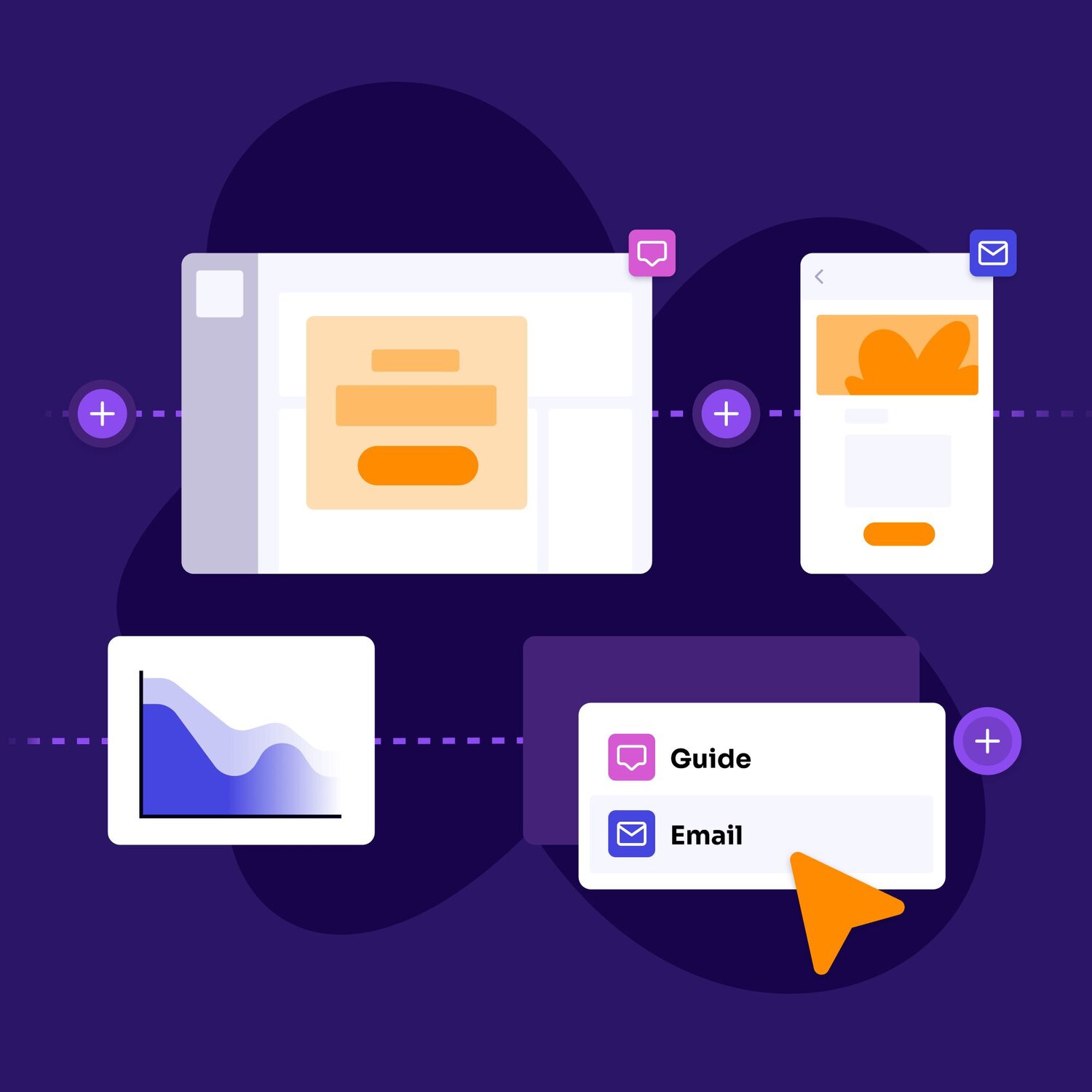
–>Personalize communications, in-app and out
Explore Orchestrate
–>
Respage doubled email open rates and promoted in-app upsells.
See how your software experience stacks up—instantly
Explore Product Benchmarks
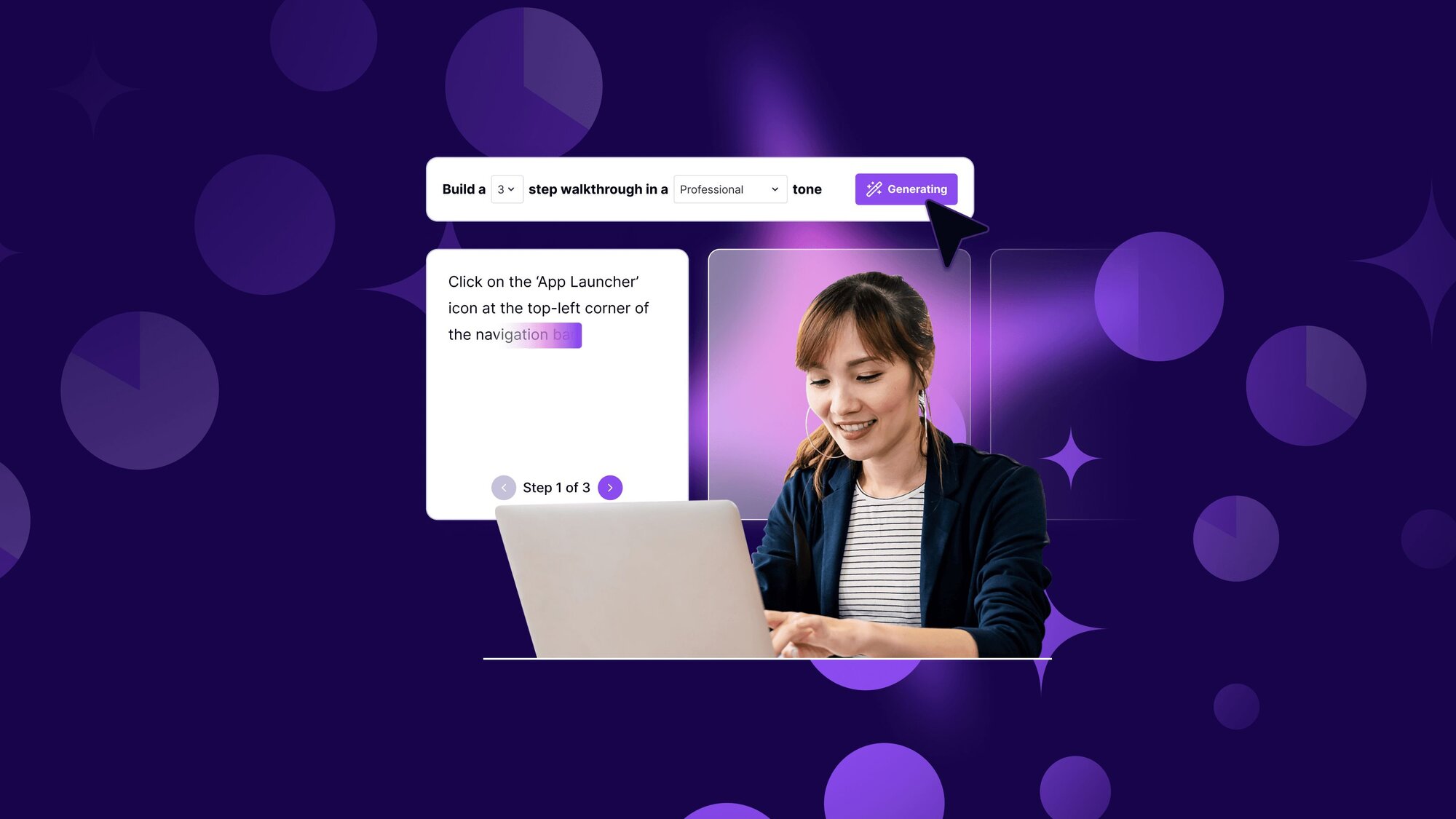
–>Make AI-driven optimizations in seconds
Explore Pendo Intelligence
–>
Nelnet reduced in-app guide translation time by 80% with AI-powered localization.
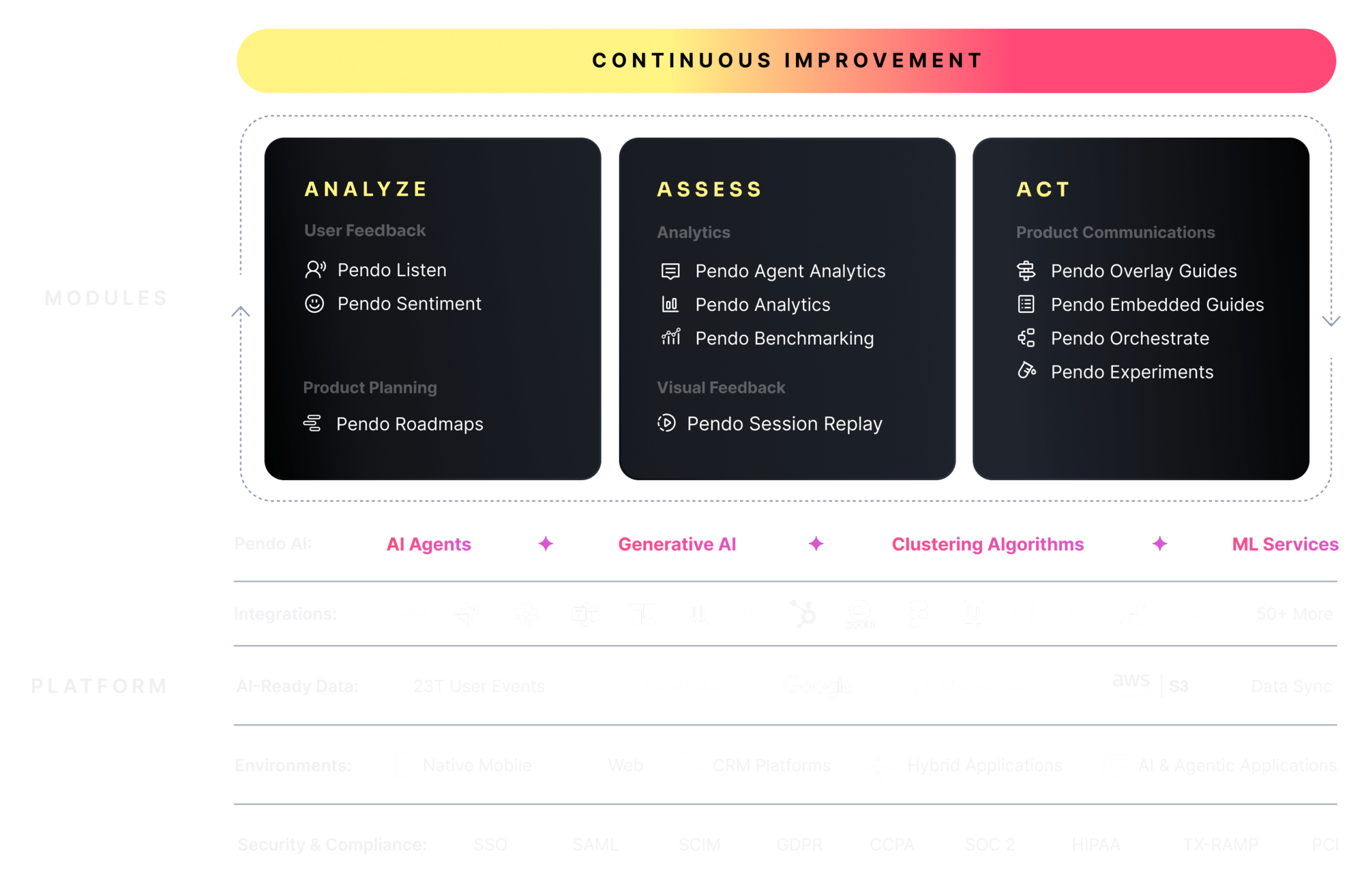
Explore the Pendo Platform
The world’s first integrated software experience management (SXM) platform
From insight to action—Pendo helps you listen, learn, and launch across the entire development lifecycle. From quant and qual analytics and user feedback to in-app guides and roadmaps. Pendo is your all-in-one platform for managing the full software experience.
Scroll left and right to view.

Artificial intelligence
AI is making software easier to build and deploy than ever. Even though how you build is changing, why you build isn’t. From developing intelligent applications to optimizing operations, AI can turn visionary ideas into reality, faster than ever.
Software discovery and development
Whether you build or buy software, you need to capture user feedback and understand sentiment. Quantitative and qualitative data—from session replays to stickiness and retention—are all indicators of where to focus your investments.
Digital adoption platform (DAP)
The average enterprise employee has access to 231 apps. This “swivel chair” effect is impacting more than just your bottom line — it can hurt employee satisfaction and retention, company productivity, and even customer churn.
Product management
The world of product management is changing. Today’s product leaders must deliver real business outcomes, not just ship features—and success requires using AI tools to advance both your product and your own career. Learn how to navigate this landscape, measure what matters, and transform product strategy into tangible results.
Join Our Community
Learn and connect
with 50,264 peers
Collaborate with other Pendo experts in person and virtually, connect with your peers in a dedicated Slack workspace, and amplify your impact with Pendo.
Trusted, enterprise-level
security protects your data



Improving Software Experiences at a Global Scale
“Software runs the world, and Pendo runs the world’s software.”

23T
Interactions
Pendo has collected 23 trillion all-time events, providing unmatched insights for training conversational AI and agentic software systems.

850M
Users
Nearly a billion users engage with Pendo-powered software, helping companies achieve better outcomes by optimizing their software experience.

14.4K
Customers
More than 14,400 companies rely on Pendo to Listen to users, Learn from insights, and take action—so you can Love your software again.