Must read
August 11, 2025
3 elements of a high-performing AI strategy
Six months into the agentic era, most AI agents don’t live up to the hype
Read nowLatest
Perspectives –– 5m read
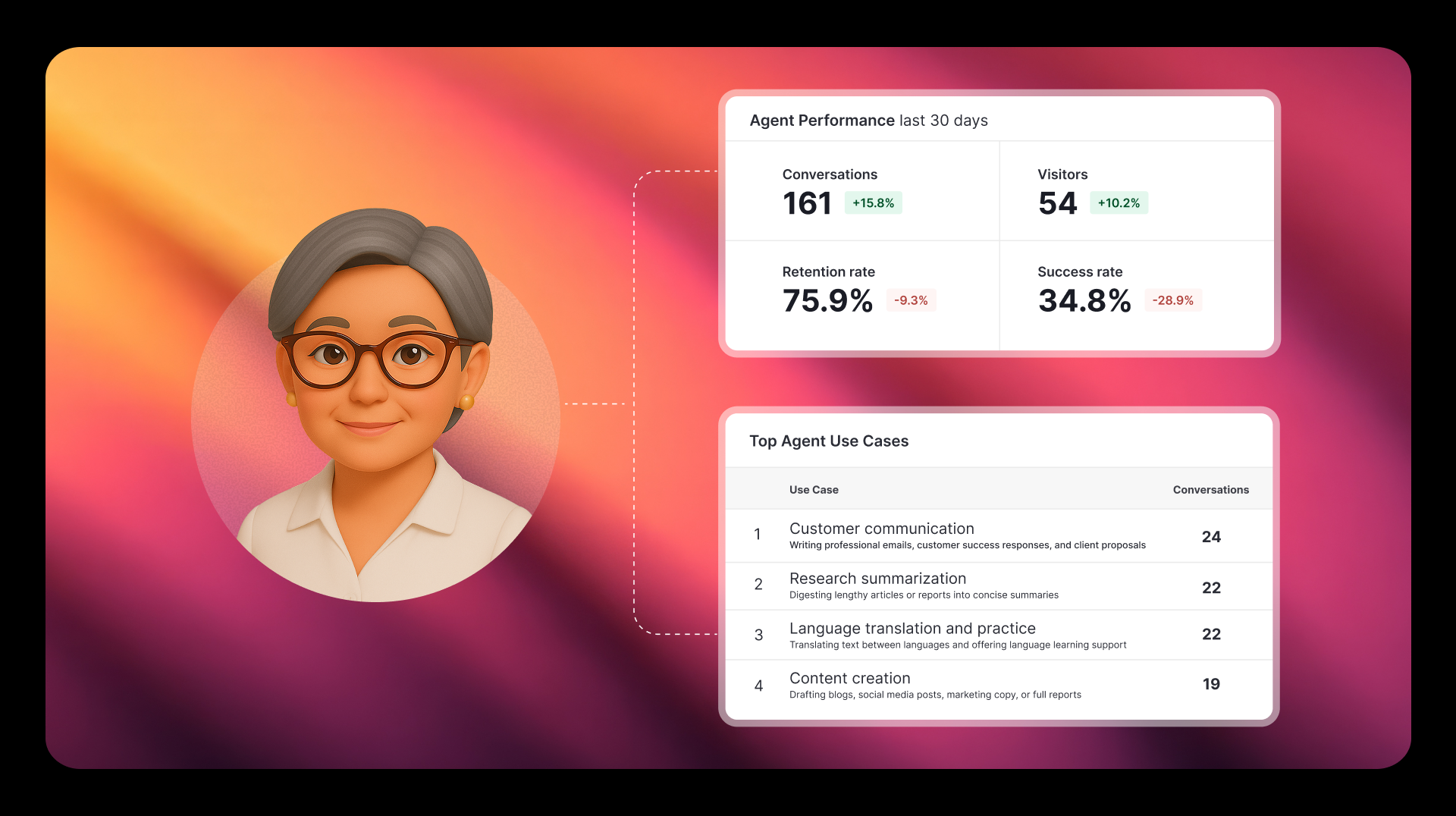
Are your AI agents actually helping? The trillion-dollar question Agent Analytics solves
Best Practices –– 7m read
10 common product questions you can easily answer with Pendo—but not Userpilot
Watch now
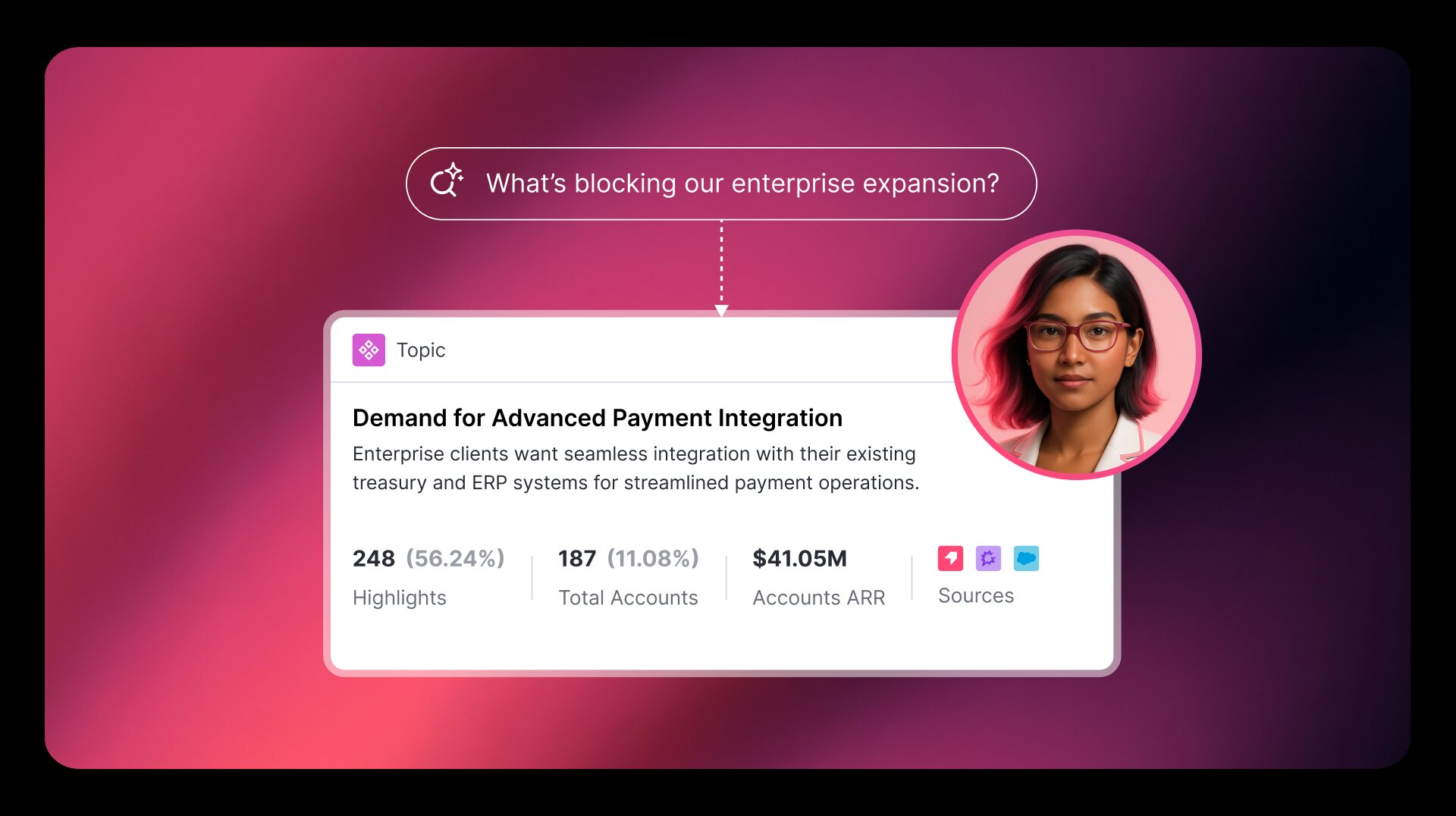
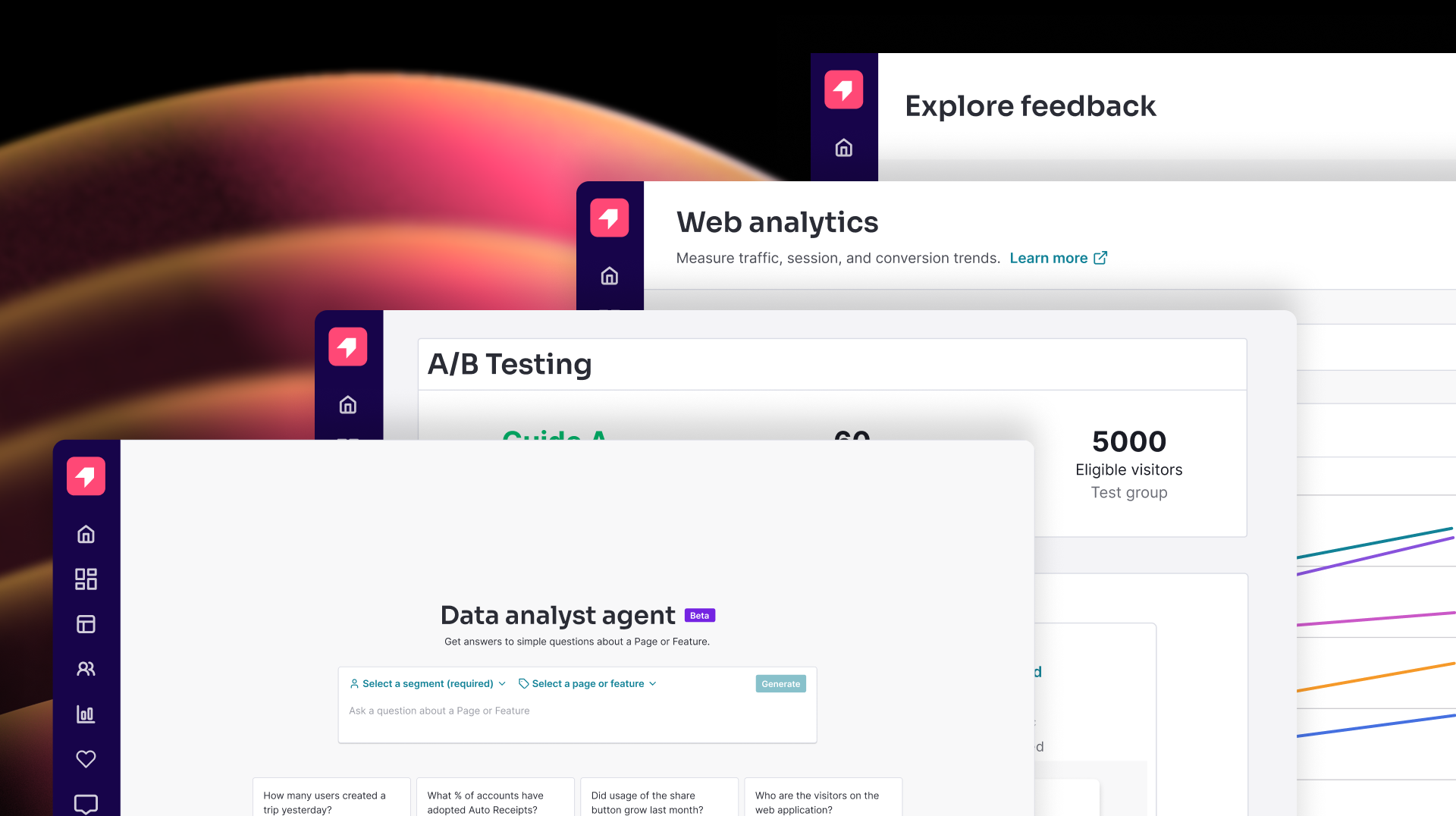
Do you know how your AI agents are performing?
Unless you can link agent usage to what happens next in your product, you can't tell if agents are working or not. But when your software and AI data live together, you can understand the full impact of your AI investments.
Read about itGet to know Pendo
See Pendo in action and learn how Pendo teams use our own product to optimize our customers' software experience.