How to build a Pendo Dashboard to track your product or feature launch
In a recent post, we shared the three elements of a successful product or feature launch: in-app guides to announce the new functionality, product analytics to understand performance, and feedback to help you iterate. While there are many ways to define success for a launch, it ultimately comes down to whether or not more people know about and are interested in your new offering.
Since launches are such a collaborative and ongoing effort (especially at product-led companies), it’s important for every team involved—from product and engineering to sales, marketing, and customer success—to stay aligned. At Pendo, we believe the best way to ensure alignment is with a centralized dashboard that houses everything teams need to know in one place. This could include things like the status of the product or feature’s delivery date, planned marketing activities, and metrics to track adoption and engagement.
Throughout the rest of this post, I’ll walk through how to build a Pendo Dashboard (a “recipe,” if you will) to bring together the information you need to track a product or feature launch. It’s broken down into two key sections: pre-launch and post-launch.
Pre-launch: Centralize key information about the new product or feature
As I mentioned above, launching a new product or feature is a highly cross-functional activity. It requires teams like product, product marketing, customer success, sales, and more to help drive and support all the various launch activities. So having a central place where team members can go for an overview of the new functionality is not only helpful, but essential for everyone to get on the same page.
At Pendo, we’ve historically used templatized product release briefs to help pull all this information together. We also used separate resources to outline launch activities—including blog posts, social media posts, and internal enablement sessions. Now, with Pendo Dashboards, we’ve curated this information in a single, accessible place that other team members can also contribute to.
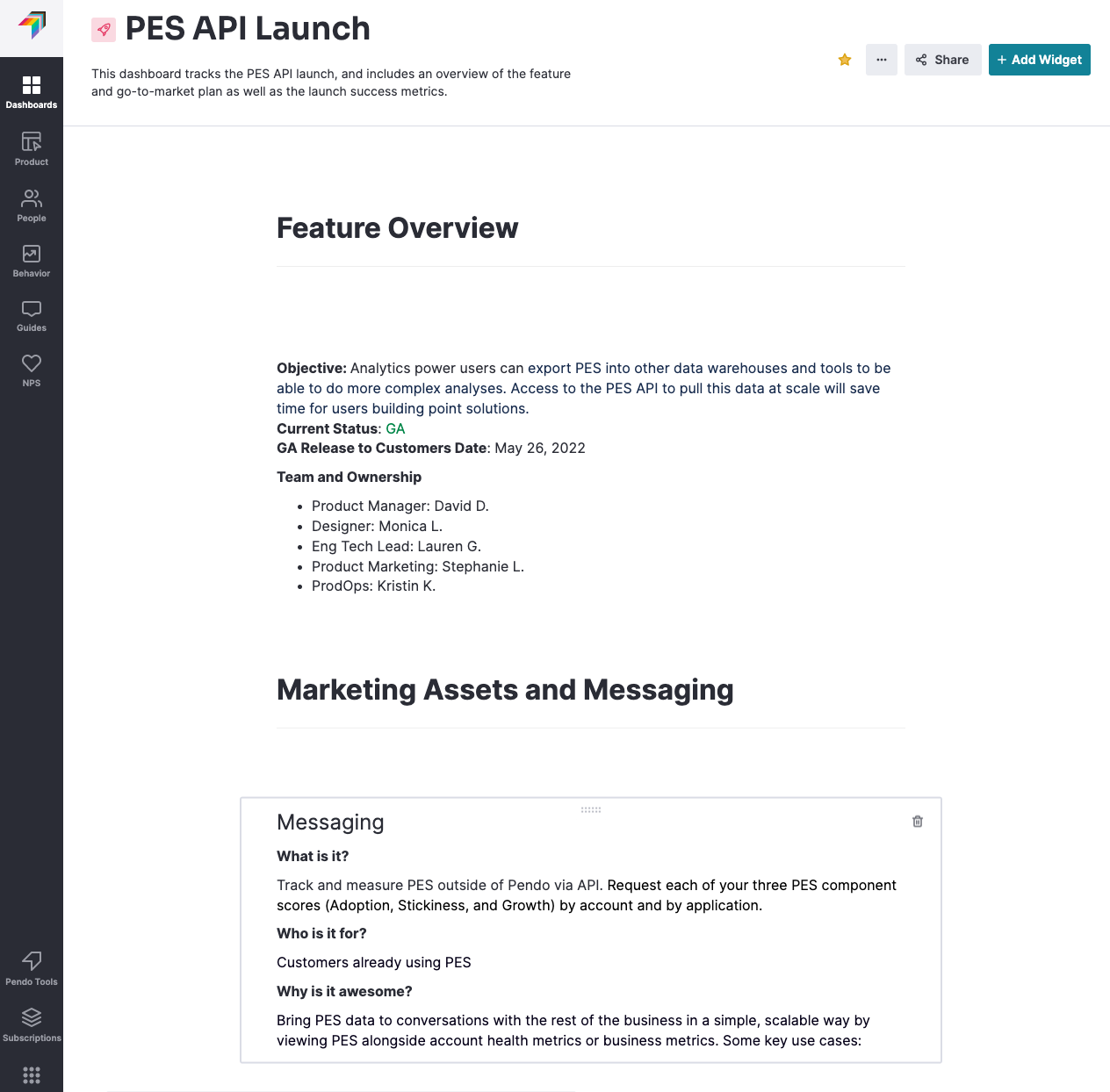
Let’s examine the components of a recent dashboard we created for the launch of the Product Engagement Score (PES) API:
Text Block widget: Feature overview and marketing messaging
Using our latest Text Block widget, we were able to include a feature overview on our dashboard, which outlined the feature’s objective, current status, release date, and core team. We also included a section for marketing assets, and linked out to all of the relevant documentation and resources that our marketing team created for the PES API.

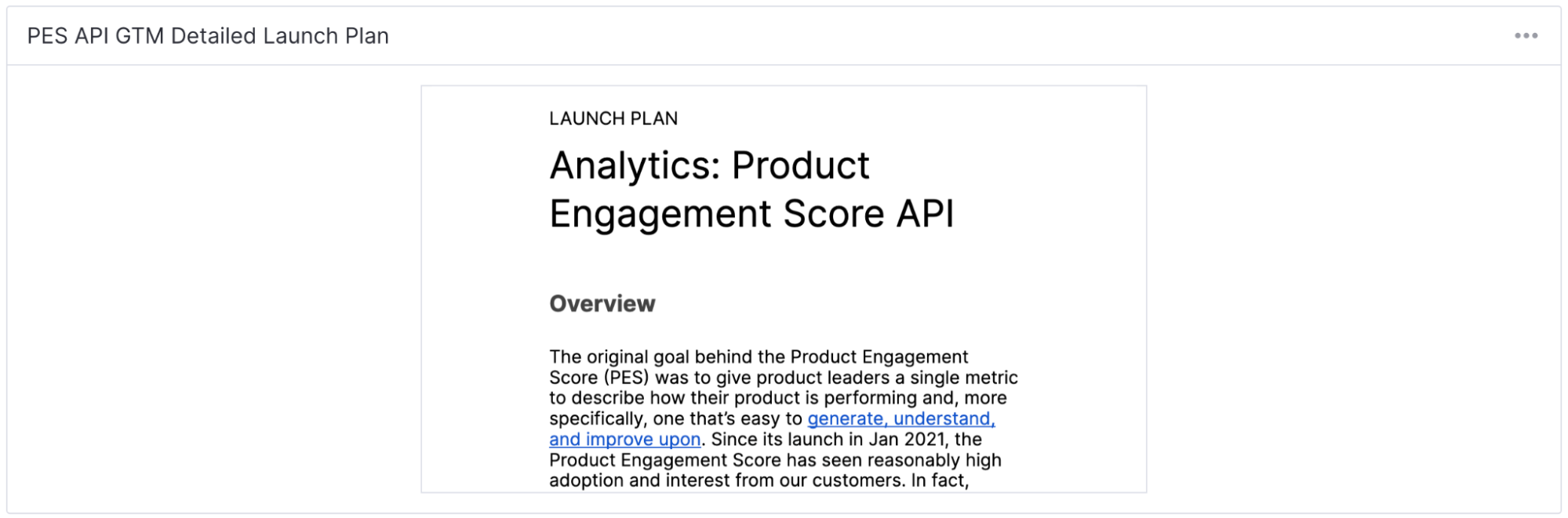
Embed widget: Launch plan
We also leveraged the Embed widget to pull in more details about the marketing launch, allowing team members to read through the feature’s launch plan right there on the dashboard. In this way, the dashboard becomes the central and shareable source of truth for teams across the company to stay informed about the what, when, who, why, and how of the new launch.

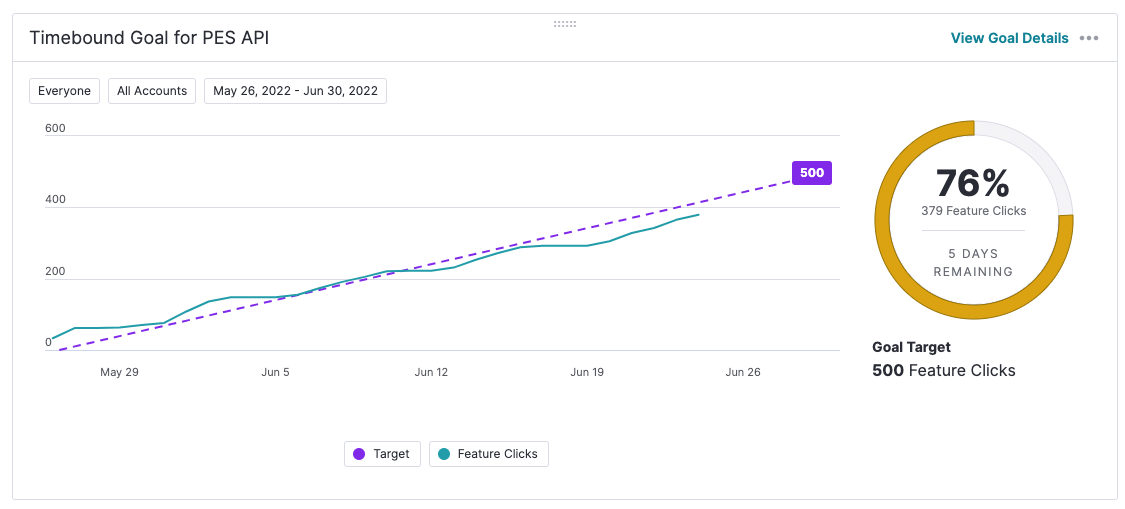
Goals widget: Product usage goal
Before any launch, it’s important to set a goal to help guide teams toward a clear desired outcome. This goal also often serves as an anchor that motivates individuals and rallies teams leading up to a launch. Using benchmarks from prior launches for similar products or features, you can use the Goals widget in Pendo to set up a product usage goal, selecting the new feature and desired target number of feature clicks. Adding this to your launch dashboard will help remind team members what you’re looking to achieve in terms of product usage driven by the launch.

Post-launch: Measure the success of your cross-functional efforts
First and foremost, it’s important to decide as a team what makes for a successful launch. It’s helpful to view “success” in two stages. First, did the launch campaign get more people interested in your new feature or product? Second, did those users actually engage with the feature within the first 30 days after the launch? (Hint: we’ll cover measuring adoption in our next blog post.)
Both of these measures are important because they look at how effective your marketing efforts were and if your work (i.e. your positioning and messaging) helped to drive users to your product or feature.
Text Block widget: Success metrics
For our PES API launch, we first used the Text Block widget to list our success metrics for everyone to view in the dashboard. Most notably, we also added a link to the in-app announcement guide, making it easy for anyone to quickly see what the guide looked like and how it’s performing.
By linking out to guide metrics within our PES API dashboard, everyone has the ability to understand how users are responding to the launch and how deeply they are beginning to engage with the new feature. This helps teams like marketing and customer success determine if they need to provide additional resources for customers to increase engagement, and the learnings can also be used to inform future launch campaigns.
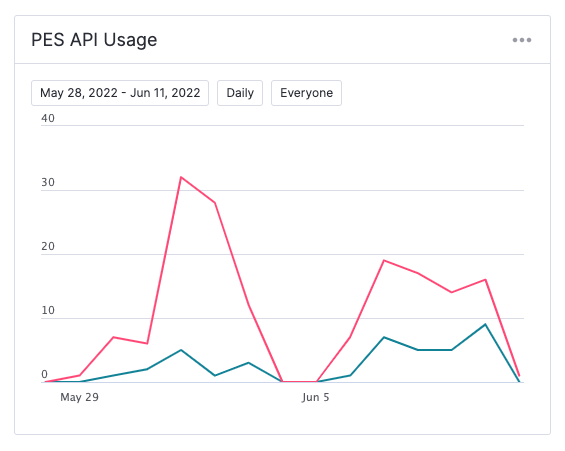
Page/Feature Use Over Time widget: Impact on product usage
In addition to in-app guide engagement, you need to understand how (or if) your launch communications are impacting product usage. We recommend looking at product usage data immediately, and to continue tracking for 30 days (and beyond) to understand adoption. In the first week after the launch, teams can leverage the Page/Feature Use Over Time widget to get an initial snapshot of how your new feature or product is performing by setting the time period to the past seven days and viewing click activity. You can even add additional features to the chart to compare how your new feature stacks up against similar, existing features.

Looking for more dashboards resources? Check out these posts about the power of a good product analytics dashboard and how to get the most out of your Pendo Dashboards. If you want to see how Pendo can help you answer some of your most pressing product questions, check out our brand new resource: 10 questions you can answer with Pendo data.