How many tabs do you have open on your browser right now? I, too, suffer from tab-overload, a function of the huge variety of responsibilities and tasks that product managers need to juggle at any given time. PMs have so many commitments to so many different stakeholders, and on top of their very task-oriented jobs, they have to bring to their role vision and creativity, and continually be in an innovative mindset.
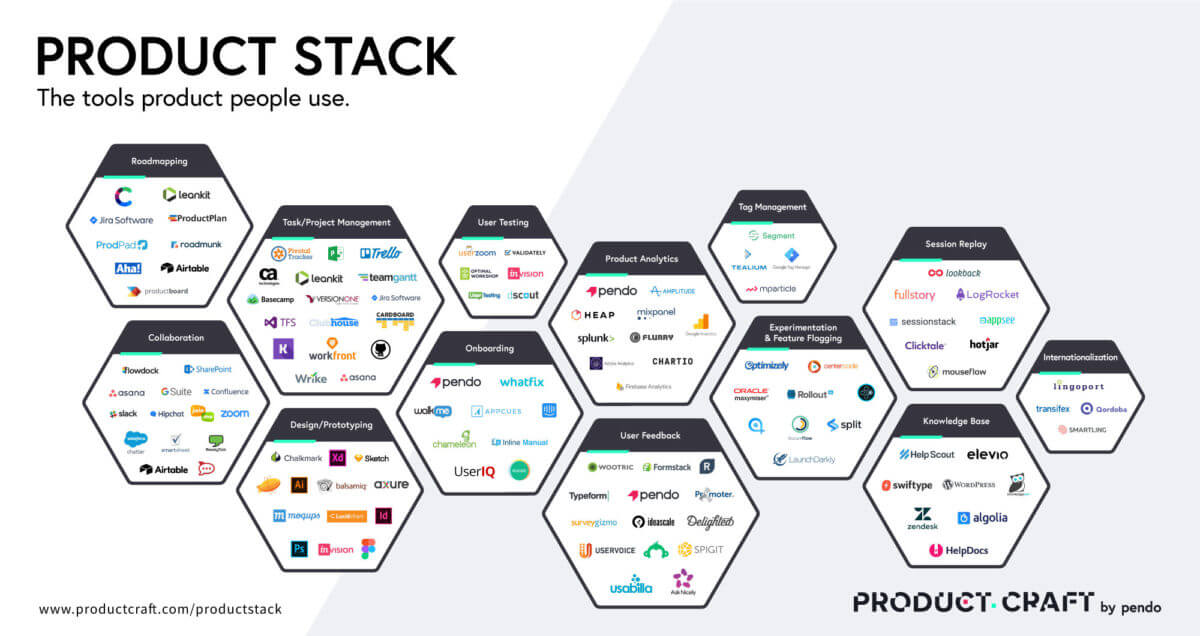
Thankfully, purpose-built tools have emerged to help PMs do their jobs more effectively. These make up the product stack, composed of more than a dozen categories. But what is the actual function of each category? Here, we drill down.

Task/Project Management
Building software is complex. As much as we want to be in the business of building product, and not process, there is, of course, some amount of project management that is needed. There’s a glut of these project management tools out there. Some are decades old; some are far newer. Each has pros and cons, and none will be perfect for you. The key is to find the one that works best for your team and run with it.
Roadmapping
At its core, roadmapping is about communicating priorities over time. In general, communication is one of the most overlooked aspects of product management, particularly for newer PMs. You need to communicate across your company–and often to your customers–about where investments are being made and, crucially, why. Whether you do this via a general-purpose tool like Excel or Powerpoint or a purpose-built tool designed explicitly for this job, the core need of communicating the sequence of product priorities is clear.
Collaboration
Many words can (and have) been said about the distractions of real-time collaboration tools and the context-switching habits they’ve led to in the corporate world. Whatever your opinion on these matters, there’s no denying that these tools are part of our reality as product teams. Even with engineers sitting a couple feet away, we find ourselves using Slack and other tools to communicate 1:1, and 1:team. This communication is key to collaboratively brainstorming, iterating and building – but who knows what this space and behavior will look like 20 years from now. It’s hard to imagine (although I often try).
Design/Prototyping
Product management has become a design-led discipline where mockups and prototypes have displaced the requirements docs of yore. Consequently, powerful new design tools have emerged to help product teams render ideas in fuller dimension, creating beautiful images to convey a desired-state product experience. Having a good design tool won’t guarantee a good product, but having a cumbersome/bad tool will certainly slow you down. It’s not just about designers being able to transfer ideas quickly to a digital medium, but also about collaborating, commenting, and marking up designs as the team iterates.
User Testing
I recently heard someone say that UX is the new CX. I’m not sure I’d go quite that far, but there’s no denying the primacy of exceptional user experience design for product teams. Getting UX right requires continuous feedback from end users. Sometimes the process of user testing is led by the PMs, sometimes by visual designers, and sometimes by a dedicated team of UX researchers. The tools to help facilitate user testing vary in their approach: some focus on testing visual prototypes only, while others assist with finding participants to do the testing. Regardless of how it is done, for most companies, user testing is clearly a core need for product teams.
Onboarding
Onboarding is how we design for an exceptional product experience in the crucial early innings of a new customer relationship. This is how we ensure users find their way through functionality–and, ultimately, find their way to value. It must be a cross-functional effort, spanning the product organization, customer success, and sometimes sales. These steps were historically handled manually, and/or through core engineering effort in designing onboarding experiences into the product. Recently tools have emerged to help offload much of this work, letting product and customer success teams set up onboarding workflows and experiences directly in the product. This includes everything from measuring and analyzing how users onboard, to assisting with this onboarding through customized tasks and messaging.
Product Analytics
Product teams used to fly blind, accepting as a leap of faith that users were engaged with their product. Ask them specifically how and you might get funny looks. Most product teams now recognize that this is far from acceptable. Today, product teams have access to product analytics tools that let them easily answer questions like: How are customers using our software? Where are they having problems? What was the adoption of that new feature we recently launched? Is anyone using this esoteric feature, or can it be retired?
User Feedback
User feedback is often captured in the form of a Net Promoter Score (NPS), which asks one simple question: How likely are you to recommend this product to a friend? That measure of advocacy can be a simple and powerful way to understand how users feel about your product. If product analytics represents the quantitative view of user engagement with your product, user feedback is the qualitative. The former answers the what, where the latter answers the why. Together, quantitative and qualitative user data helps answer really powerful questions about what users do and what they feel, allowing you to understand the specific behaviors that lead to positive and negative sentiment.
Internationalization
While Internationalization (or I18N as the cool kids are now calling it) sometimes falls outside of the core responsibility of the product team, it clearly touches product in a non-trivial way. Localization and internationalization products and services can be very manual or can have deep integrations into products. This process and these products need to be known by the product team as it will affect how new features are rolled out, and the quality of the product in general.
Experimentation & Feature Flagging
A/B testing and feature flagging are old-hat for large B2C companies like Netflix, Facebook, and Google. The basic idea is to have two (or more) versions of the same page or feature, and just watch and measure to see how it affects outcomes. Those outcomes may be small, such as using the feature more; or large outcomes like trial to paid conversations, or churn. B2B companies are slowly catching up on this front, and the number of vendors to assist with this process is increasing to meet the demand. This approach to introducing change helps to mitigate risk and get smarter about what does and doesn’t work in a controlled environment.
Session Replay
Somewhat related to user testing, session replay lets you see very deeply into the actual actions taken by your real customers out in the wild. Almost like how football coaches may watch play-by-play game tapes, session replay can give you a window into a world full of rich insights. While being able to see exactly how your users experience your product can be very insightful, it can also lead to confusion when you aren’t sure why they are doing what they are doing. Combining session replay with user feedback and other analytics tools can fill in those missing pieces to create a richer narrative.
Tag management
Do you have half a dozen third-party tools that need snippets in your app? Instead of having all of those snippets dirtying up your HTML, install just one tag manager snippet. In theory, this means cleaner code, and easier setup of new third-party tools you want to add – both appealing premises for product teams that are trying to preserve engineering time. I say in theory because I’ve found that in practice, it doesn’t always end up being quite that easy.
Knowledge Base
Traditionally the knowledge base is thought of as customer success or support software. But product teams have begun to realize that the knowledge base is part of the product experience, not unlike the welcome email and “forgot password” button. These are simply features users have come to expect, and a knowledge base isn’t far behind. It can take the form of a stand-alone repository of FAQs or documentation, but increasingly, knowledge base material is embedded into products. In-app and in-context help is much easier for users to consume, and simplifies your product experience.


